Tech Tuesday—NEHGS Register Style CSS

I just came across the Technology Tuesday writing meme and thought I’d share some of the tech-know-how I use on this web site.
If you’ve read any of my family pages, you may have noticed that I use a pseudo Register Style for the formatting. I call it pseudo Register Style because it doesn’t include every style element in the NEHGS Register style. For more information on this style, visit the American Ancestors site.
Mainly, I follow the Register style when formatting names and child lists. When writing a family sketch, I put the first instance of the person’s name in bold, small caps. I also use this format for their spouses. If you’re using WordPress (a hosted install), you can format your family information like this, too!
You want the name to look like—Christoph Hacker. Here’s how you would do it in the HTML code using the style option of the <span> element:
<span style="font-weight: bold; font-variant: small-caps;">Christoph Hacker</span>Using <span> will apply the style to only the text between <span> and </span>.
Childrens’ names in the child list are also formatted in small caps, but not bold, and in a smaller font size. Here’s how it looks—Johan Adam Hacker. And here’s how you’d write it in HTML.
<span style="font-variant: small-caps;font-size:.85em">Johan Adam Hacker</span>The child lists are formatted using lower case Roman numerals and a smaller font size. If grandchildren are included in the list, their list is formatted with regular numerals, and their names are in italics. In a family sketch it looks like this.
- Andrew Hoover was born 25 Jan 1775 in Fayette County, Pennsylvania and died 20 Apr 1821 in German Township, Fayette County, Pennsylvania.9Andrew married Frances McClure on 14 Sep 1800 in Fayette County. She was born 20 Feb 1779 and died 16 Feb 1850. She was buried with her husband in the Harrison Graveyard. Andrew and Frances had children:
- Abraham4 Hoover was born 18 Nov 1801 and died 2 Sep 1807.
- Rebecca Hoover was born 6 Jun 1802 and died 26 Apr 1864. She married Nathaniel Darrall
To create this using CSS and HTML, you would apply the style information to the <ol> (ordered lists), as follows:
<ol style="list-style-type: lower-roman;"> <li><span style="font-variant: small-caps;">Andrew Hoover</span> was born 25 Jan 1775 in Fayette County, Pennsylvania and died 20 Apr 1821 in German Township, Fayette County, Pennsylvania.<sup>9</sup>Andrew married <span style="font-variant: small-caps;">Frances McClure</span> on 14 Sep 1800 in Fayette County. She was born 20 Feb 1779 and died 16 Feb 1850. She was buried with her husband in the Harrison Graveyard. Andrew and Frances had five children:<ol style="list-style-type: decimal"> <li><span><em>Abraham<sup>4</sup> Hoover</em></span> was born 18 Nov 1801 and died 2 Sep 1807.</li> <li><span><em>Rebecca Hoover</em></span> was born 6 Jun 1802 and died 26 Apr 1864. She married Nathaniel Darrall</li> </ol> </li> </ol>
The children’s <ol> uses the lower case roman numerals to number each <li> (list item) and the grandchildren’s <ol> uses the regular decimal to number each <li>. As you can see, you can also include the name formats within the list using the <span> just like above.
So, where, you ask, would I put all this CSS and HTML stuff? In WordPress, there are two tabs for the content box—Visual and HTML. The Visual shows you your post as if you’re writing it in a text editor like Microsoft Word. The HTML tab shows what the text and it’s formatting in HTML. It might look scary at first if you’ve never seen HTML. But you’ll soon become accustomed to it.
That seems like a lot of HTML to type for each name and/or list, right? Right. You can simplify it by defining each format in your style.css file. Then you only need to add the format name to the class option in the <span> and <ol> elements, as follows:
<span class="name">Christoph Hacker</span> or
<ol class="child-list">
<li><span class="child-name">Andrew Hoover</span></li></ol>or
<ol class="grandchild-list">
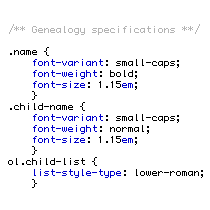
<li><span class="grandchild-name">Abraham Hoover</span></li></ol>for the name and list formats. The code to put in your style.css file would look like this.
.name {
font-variant: small-caps; Because we’re using the class option, we need to start each format name with a period. We declare the style definitions between the curly brackets, making sure to include both the opening and closing brackets and a semicolon at the end of each style. For more information, check out the CSS tutorial.
Simple, no? Give a try and let me know how it goes.
Cite This Page:
Kris Hocker, "Tech Tuesday—NEHGS Register Style CSS," A Pennsylvania Dutch Genealogy, the genealogy & family research site of Kris Hocker, modified 1 Feb 2012 (https://www.krishocker.com/tech-tuesday-nehgs-register-style-css/ : accessed 21 Apr 2025).
Content copyright © 2012 Kris Hocker. Please do not copy without prior permission, attribution, and link back to this page.
2 Replies to “Tech Tuesday—NEHGS Register Style CSS”
Comments are closed.

This tutorial is very helpful. Would you please describe how you handle footnotes?
For footnotes I use a plugin called “FD Footnotes.” I modified it a little to also show the sub-title “Footnotes” on the page above the footnote list and to include the brackets around the footnote reference in the text. It automatically inserts the footnote reference and lists the footnote at the bottom of the page.