Update: 5 Tips to Get the Most Out of Your AncestryDNA Results
Waaay back in December 2017, I wrote a post entitled “5 Tips to Help You Get the Most Out of Your AncestryDNA Results.” Given that a lot has changed since then would I make the same suggestions today?
Let me first remind you of those 5 tips:
- Add a family tree
- Connect your family tree to your DNA test
- Trace collateral lines
- Make your tree public
- Download your DNA results
For the most part, I’d make those same recommendations today. However, I don’t know that they would all be in my top five. Given the changes Ancestry has made and the tools they’ve added, I would tweak some of them or replace them with new tips altogether.
So, here’s my updated top five tips.
1. Add a family tree
This is absolutely still my top tip—and my number one frustration with new DNA matches. It’s absolutely impossible to identify our common ancestry if I don’t know who any of your ancestors were. I mean, I’m good. But nobody is that good unless they already know you personally.

So, build a tree. Even if the first few generations are private—as they should be for living people—I can work with your deceased ancestors to build a tree to knit our respective branches together. It’s more work than if it’s already complete, but it can be done.
And this ties into the next tip.
2. Connect your family tree to your DNA test
This is not absolutely necessary. I’ve worked successfully with unlinked trees. But it’s always easier when you know how the DNA test taker fits into the family tree. That’s not always clear with unlinked trees.
So, go ahead and tie the test to your entry in the family tree. It will help immensely with my ability and that of Ancestry’s ThruLines™ to locate our shared ancestry.
3. Make your tree searchable
When Ancestry switched from DNA Circles to their ThruLines, they changed the way in which family trees were used to make the connections. First, they changed which trees were used. With Circles only public trees were used. Now with ThruLines, Ancestry will use both public and private trees, but will only use a private tree if it is searchable. (Here’s how.)
They now also use multiple trees. It doesn’t just match between the public trees of two DNA matches. Their algorithm builds connections between the individuals in multiple trees—some may not even be related—back to the common ancestor. So, it might match your Grandpa Joe to someone else’s cousin Joe, then connect his great grandpa Thomas to someone else’s ancestor, and so on until it makes a connection to Henry in my tree. Giving us both a common ancestor.
Pro tip? Follow up each common ancestor with your own review. I’ve sometimes found that a match and I do indeed share the provided common ancestor, but the DNA we share comes through another ancestor. How did I determine this? Our Shared Matches were related through someone else—who I found with a little research we both also shared.
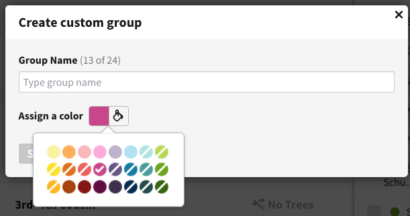
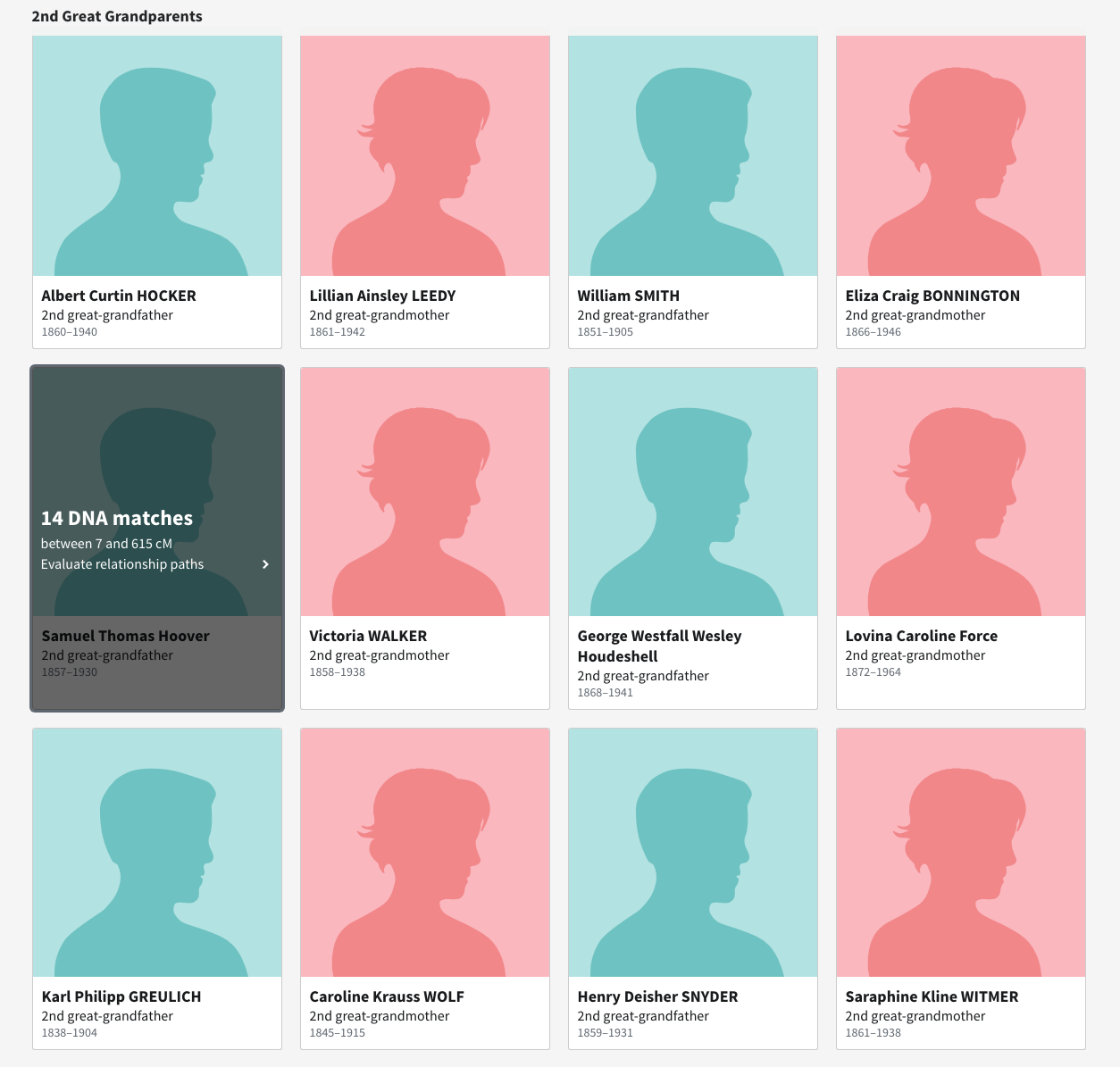
4. Create custom groups
While the first three tips will help both you and your DNA cousins to make connections, this tip benefits primarily you.

Ancestry added custom groups at the beginning of last year. Many users, including myself, have been using them to assign DNA matches to an ancestral group following the Leeds Method by Dana Leeds. It’s a useful method of identifying which branch of your family tree a DNA match belongs to and can help identify a common ancestor or couple.
One column on your Shared Match list contains the group (and the ability to add/edit it) and your notes for each match included. Once you’ve started using a method to group and color tag your matches, you can use your Shared Match list to identify and group the match you’re reviewing.
On the main match page, you can filter your match results based on the custom group and use additional search parameters to narrow the list even further if you wish. This allows you to easily work with a subset of your matches.
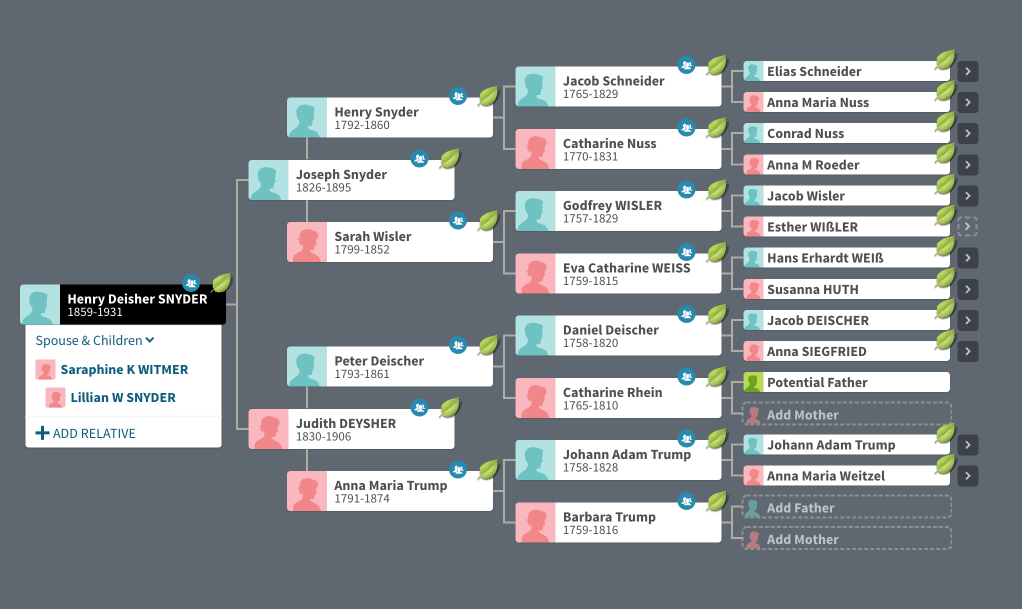
5. Make use of Ancestry’s ThruLines
Use Ancestry’s ThruLines for tips and hints. As I mentioned in tip #3, a ThruLines match can be valid and still be incorrect as a common ancestor between you and a specific DNA match (or match group).

You can use the information it provides as a suggestion for additional research. Evaluate what you find. Does it corroborate the information or contradict it? How reliable it that piece of evidence? Does it suggest other avenues for research.
You may find that your existing or new research proves ThruLines correct, semi-correct, or not at all correct. But evaluate it before making a decision.
Conclusion
These are my top five tips, as of the beginning of 2020. Depending on new developments they will likely change in the future. I’ll let you know.